我在網路看到一段描述,可以做參考,簡單介紹一下Progressive Web App(PWA) - 王玉略:
Twitter 在 2017 年上線了 Twitter Lite PWA,其獲得了相當驚人的收益:
- 平均用戶停留時長增長 65%
- Web 站點發推的數量增長 75%
- 跳出率降低 20%
..歸功於 PWA 的新技術和用戶體驗至上的設計原則:它通過 Service Worker 緩存文件,讓頁面可以離線,同時降低網絡消耗;通過 Web Push 接受服務器推送的消息;採用 App Shell 的設計模型,配合 Service Worker 能讓頁面瞬間展現。
可以看到在沒有網路的狀況下,還是可以離線使用之前加載過的功能、網頁。以MiniBlog為例子:
甚至想要把網站安裝成一個桌面APP程式也是可以:
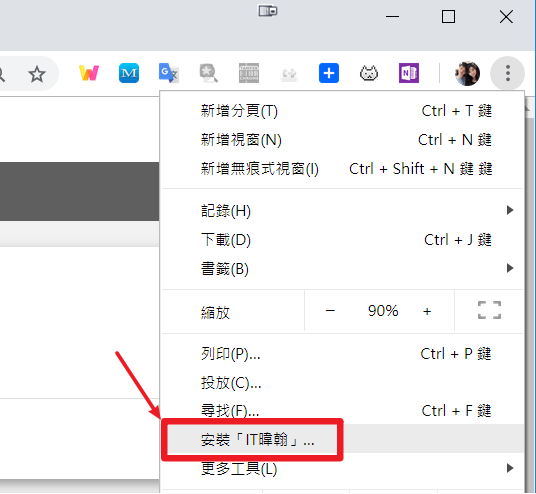
首先在Chrome瀏覽器 > 打開 自訂及管理google chrome > 可以看到安裝【APP】 功能。
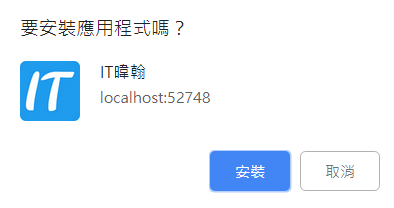
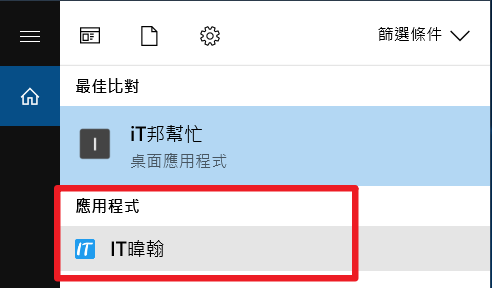
點開可以看到安裝畫面,安裝完後可以在電腦看到程式,真酷的功能。



PWA - Service Worker雖然可以幫忙緩存資料,但是沒有做好緩存策略,會發現網站做更新的時候,使用者端居然還是使用舊的版本。
當伺服器或是客戶端網路狀況有問題的時候,在miniblog可以實作OfflineRoute提醒使用者。
註冊方法Startup類別ConfigureServicesz方法下設定PwaOptions-OfflineRoute屬性連結。
services.AddProgressiveWebApp(new WebEssentials.AspNetCore.Pwa.PwaOptions
{
OfflineRoute = "/shared/offline/"
});
在shard資料夾下建立 offline.cshtml:
<html>
<body>
<p>網頁無法呈現,因為您處於異常狀態。</p>
</body>
<html/>

這BLOG引擎還有PWA功能
真是太棒了
完賽後也來玩玩![]()
大大可以玩玩看
我在miniblog.core學到很多.net core技術,猶如劉姥姥進大觀園,大開眼界。
暐翰
OK![]()